网站移动友好三大测试工具
作者:
最后更新于 | 最初发布于 | 分类: Google排名技术
今天,DavidYin要分享一下所使用的三个测试网站是否是移动友好的工具。均是知名大厂Google出品,信心保证。
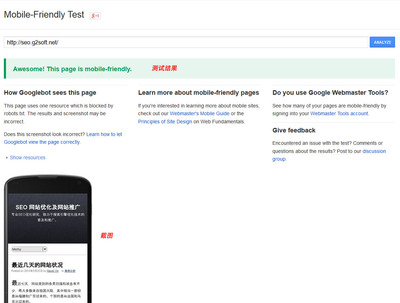
第一个是Google mobile-friendly test
测试结果会告诉你,所测试的页面是否是移动友好的。
如果看到的是  那么就是说是移动友好的。
那么就是说是移动友好的。
如果看到的是 那么就说明不是移动友好的。接着下面就会显示一些问题所在,以及可能的解决方法。
那么就说明不是移动友好的。接着下面就会显示一些问题所在,以及可能的解决方法。
首先,这个测试是以Googlebot的面目来出现的,会遵守robots.txt的限制,若有禁止访问的资源在页面上,可能就会不能正确的判断。
其次,这个测试只能一个页面一个页面的测试,要测试很多页面的话,就不是那么的方便。
下面是本站首页的一个测试结果。
第二个要介绍的是 Google Mobile Usability Tool
这个工具是Google站长后台的工具集之一,所以需要登录到Google 站长平台,添加网站,确认网站归属后,才能使用,当然可以看到的内容就多很多了。
首先这个工具也是基于Googlebot的,如果有被禁止访问的资源在网页上,这个工具是不会去载入该资源的。
看看样子吧:
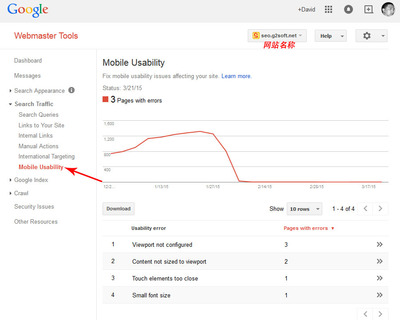
 首先要选择网站,如果你同我一样,有不止一个网站的话,接着就是选择左侧的Search Traffic 》 Mobile Usability,就可以看到网站的情况了。
首先要选择网站,如果你同我一样,有不止一个网站的话,接着就是选择左侧的Search Traffic 》 Mobile Usability,就可以看到网站的情况了。
可以看到,本站在做优化之前,有800多到1300多个页面是被Google认为移动不友好的,而在二月中以后,就只有个位数的页面存在移动不友好的情况了。这些页面检查后,是孤儿页面,是已经被删除,但还未从Google Index中移除的。所以不足为虑。
这里的数字,是在Google所索引的页面中的一个部分,如果Google没有索引的页面,当然也就不会检查到了。
在Usability Error部分,点击错误类型,会显示所有含有这个错误的页面,可以有的放矢的去修正错误。
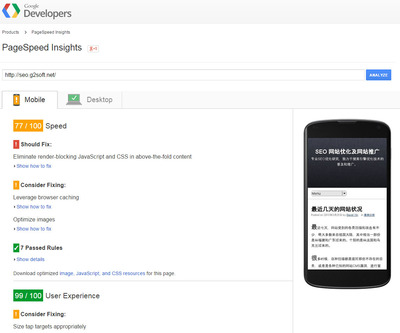
最后一个介绍的是Google PageSpeed Insights测试
此测试是从用户的角度来看,所以不会用Googlebot来抓取页面。比如我用首页来做的测试,可以看到,有两个tab,一个是Mobile 移动用户,另一个是Desktop桌面用户。
这里只谈移动用户,所以可以看到在右侧是有一个手机访问页面的截图,左侧是两个部分,第一个部分是网页载入速度,Speed的得分是77/100,接下来提供了一些改进建议。
第二部分是用户体验,这部分就是用户的移动友好程度相关,首页的得分是99/100.
总结
把这三个工具用好,知道自己的网站在Google搜索的眼中存在的问题以及可以改进的地方,Google已经把移动友好作为移动搜索的排名因素之一了,当在手机上搜索的时候,一个被Google认为是移动友好的页面,会被标识出来,写着Mobile-friendly。下图是搜索网站优化的时候的结果:
 至于移动友好是否也会影响桌面搜索的排名,现在还没有消息,不过就我的看法,是有的,只是不是那么的重。
至于移动友好是否也会影响桌面搜索的排名,现在还没有消息,不过就我的看法,是有的,只是不是那么的重。





评论