安装 Ubuntu 24.04 (LTS), Webmin, Nginx, MariaDB, PHP8.3-FPM,Perl-Fastcgi 到 DigitalOcean 的 VPS
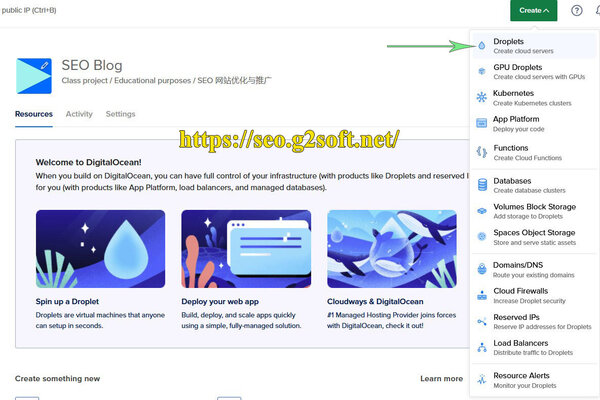
在第一部分,DavidYin 介绍了如何在 DigitalOcean 创建新 VPS,选择基本的 Ubuntu 24.04 LTS的系统。
下面是介绍如何安装 Webmin 这个主机控制面板和 SSH 的安全设置。这非常重要,安全性的事情,如何小心都不为过。
第二部分
最初的安全更新
首先,我使用的是 Putty,这是一个 SSH 工具,先用 putty 登录 VPS,IP 地址可以登录到 DigitalOcean 后台看到,用户名就是 root,密码是自己设置的那个密码。
登录到 VPS 之后,一登录,就可看到显示着有 164个更新需要马上进行,其中有50个事安全更新。
执行 apt update,查询软件库的更新信息。
root@walnut:~# apt update
Hit:1 http://mirrors.digitalocean.com/ubuntu noble InRelease
Hit:2 http://mirrors.digitalocean.com/ubuntu noble-updates InRelease
Hit:3 http://mirrors.digitalocean.com/ubuntu noble-backports InRelease
Hit:4 https://repos-droplet.digitalocean.com/apt/droplet-agent main InRelease
Hit:5 http://security.ubuntu.com/ubuntu noble-security InRelease
Reading package lists... Done
Building dependency tree... Done
Reading state information... Done
160 packages can be upgraded. Run 'apt list --upgradable' to see them.
看到还是 160 个软件包可更新,于是执行更新命令。
root@walnut:~# apt upgrade
Reading package lists... Done
Building dependency tree... Done
Reading state information... Done
Calculating upgrade... Done
The following NEW packages will be installed:
linux-headers-6.8.0-45 linux-headers-6.8.0-45-generic linux-image-6.8.0-45-generic linux-modules-6.8.0-45-generic linux-tools-6.8.0-45 linux-tools-6.8.0-45-generic
The following upgrades have been deferred due to phasing:
python3-distupgrade ubuntu-release-upgrader-core
The following packages will be upgraded:
apparmor apport apport-core-dump-handler base-files bind9-dnsutils bind9-host bind9-libs bsdextrautils bsdutils busybox-initramfs busybox-static cloud-init cloud-initramfs-copymods cloud-initramfs-dyn-netconf cryptsetup
cryptsetup-bin cryptsetup-initramfs curl dbus dbus-bin dbus-daemon dbus-session-bus-common dbus-system-bus-common dbus-user-session dmeventd dmsetup dpkg dracut-install e2fsprogs e2fsprogs-l10n eject fdisk fwupd initramfs-tools
initramfs-tools-bin initramfs-tools-core krb5-locales landscape-common libapparmor1 libblkid1 libbz2-1.0 libc-bin libc-dev-bin libc-devtools libc6 libc6-dev libcom-err2 libcryptsetup12 libcurl3t64-gnutls libcurl4t64 libdbus-1-3
libdeflate0 libdevmapper-event1.02.1 libdevmapper1.02.1 libexpat1 libext2fs2t64 libfdisk1 libfwupd2 libgnutls30t64 libgssapi-krb5-2 libhogweed6t64 libicu74 libk5crypto3 libkrb5-3 libkrb5support0 liblvm2cmd2.03 liblz4-1 liblzma5
libmount1 libnetplan1 libnettle8t64 libnss-systemd libopeniscsiusr libp11-kit0 libpam-systemd libproc2-0 libpython3-stdlib libpython3.12-minimal libpython3.12-stdlib libpython3.12t64 libsasl2-2 libsasl2-modules libsasl2-modules-db
libseccomp2 libsmartcols1 libss2 libssl3t64 libsystemd-shared libsystemd0 libtiff6 libudev1 libuuid1 libzstd1 linux-headers-generic linux-headers-virtual linux-image-virtual linux-libc-dev linux-tools-common linux-virtual locales
logsave lvm2 lxd-agent-loader mdadm motd-news-config mount needrestart netplan-generator netplan.io open-iscsi open-vm-tools openssh-client openssh-server openssh-sftp-server openssl overlayroot procps python-apt-common python3
python3-apport python3-apt python3-minimal python3-netplan python3-pkg-resources python3-problem-report python3-setuptools python3-twisted python3-update-manager python3.12 python3.12-minimal snapd systemd systemd-dev
systemd-hwe-hwdb systemd-resolved systemd-sysv systemd-timesyncd thin-provisioning-tools tmux ubuntu-kernel-accessories ubuntu-minimal ubuntu-pro-client ubuntu-pro-client-l10n ubuntu-server ubuntu-standard udev update-manager-core
util-linux uuid-runtime vim vim-common vim-runtime vim-tiny xkb-data xxd xz-utils zlib1g zstd
158 upgraded, 6 newly installed, 0 to remove and 2 not upgraded.
43 standard LTS security updates
Need to get 190 MB of archives.
After this operation, 187 MB of additional disk space will be used.
Do you want to continue? [Y/n]
选择 Y 继续,完成安装,中间会问你,SSHD配置文件是否要更改,我选择的是第二个选项,保持原来的版本。然后再次重启系统,对了重启命令是 shutdown now -r。
安装 Webmin 控制面板,SSH 安全设置
为什么要安装 Webmin?
主要就是我习惯使用,用了很多年了。一直在用 Webmin 管理面板,可以很方便的更新系统,安装 perl 包,添加 MySQL 数据库;第二,在出现错误的时候,查看 log 日志,还有很多很多其它功能。
安装 Webmin
参考 webmin 官方的安装 Webmin的方法。
先下载源库的文件。
curl -o setup-repos.sh https://raw.githubusercontent.com/webmin/webmin/master/setup-repos.sh
然后执行下面命令来添加此库到系统:
sh setup-repos.sh
添加完成后会有提示你使用下面的命令来安装 Webmin 和其所需的其它软件。
apt-get install webmin --install-recommends
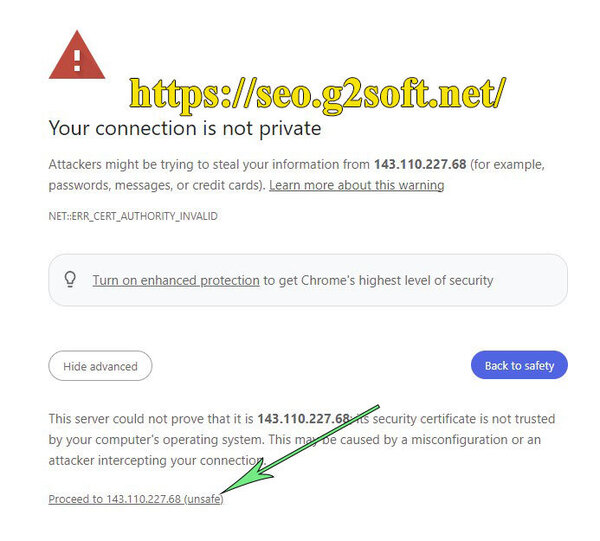
安装完成之后,在桌面浏览器(比如 chrome)中输入下面的网址来访问安装好的 Webmin 控制面板。
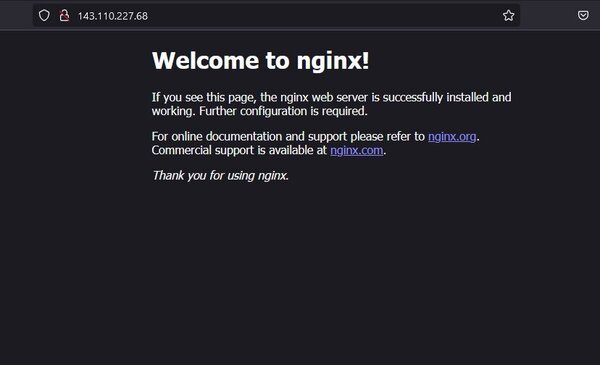
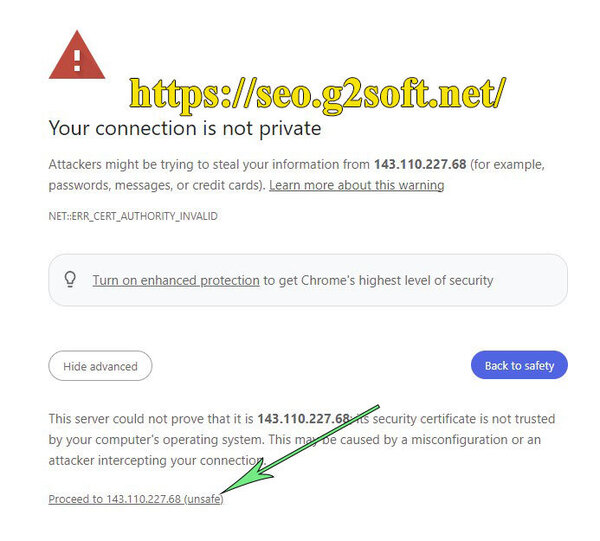
https://143.110.227.68:10000
然后会出现"Your connection is not private"的警告信息,点击 Advanced 按钮,点击 "Proceed to 143.110.227.68 (unsafe)",就可以继续载入登录页面了。
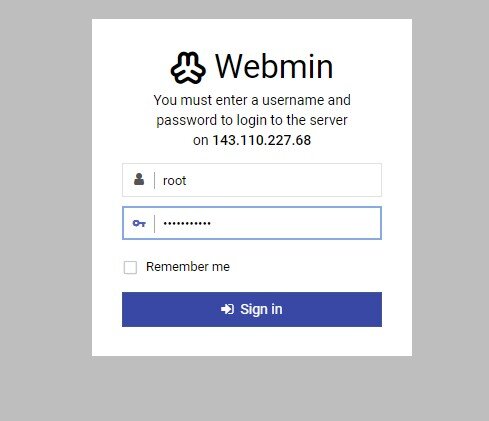
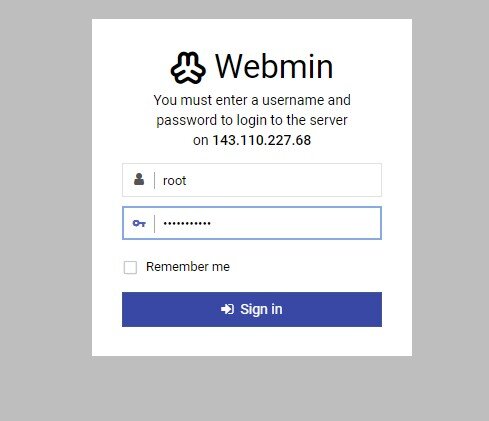
 看到登录页面,输入之前的 root 和对应的密码。
看到登录页面,输入之前的 root 和对应的密码。

Webmin 默认安装的用户界面是响应式,之前我一直用的是经典样式,现在我也已经习惯使用响应式了。
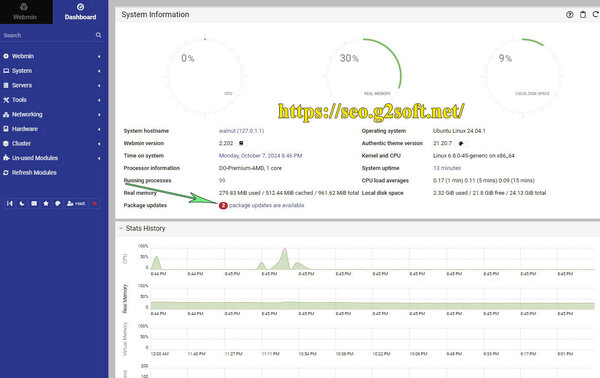
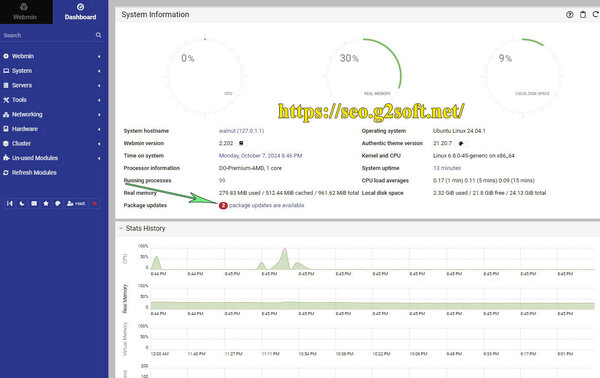
登入之后,又看到有提示,两个软件包需要更新。一路点击更新之。

看看当前我所创建的这个 VPS 的参数:
- Operating system Ubuntu Linux 24.04.1
- Webmin version 2.202
- Kernel and CPU Linux 6.8.0-45-generic on x86_64
- Processor information DO-Premium-AMD, 1 cores
- Running processes 101
- CPU load averages 0.06 (1 min) 0.11 (5 mins) 0.09 (15 mins)
SSH安全设置
为了 SSH 的安全,我会在 TCP wrappers 处添加两条规则,只允许来自指定的 IP 地址的电脑以 SSH 的方式连上服务器。
左侧,Networking 》TCP Wrappers。