AMP (Accelerated Mobile Pages) 计划简介
作者:
最后更新于 | 最初发布于 | 分类: 网站开发技术
什么是 AMP?
AMP 的全称是 Accelerated Mobile Pages。 是一种为快速展示静态内容而制作网页的计划。
其起源是基于发布者和技术公司之间的研讨,改善移动内容的状况,包括发布者,消费平台,内容创建者和用户。它是一种开源计划。
使用 AMP 的好处是什么呢?
就是为能够提高静态内容的载入速度。研究表明,如果一个页面要10秒钟才能载入,那么其弹出率会高达58%。而使用 AMP 技术后的页面,能让用户更有兴趣投入到页面内容中。
Accelerated Mobile Pages 是如何工作的?
AMP 是另一种 HTML 页面,但是只允许使用有限的功能,这些允许的技术在开源 AMP 计划中都指明了。AMP 文件可以在所有的现代浏览器中打开。AMP所使用的技术确保了页面在载入的时候是速度优先,以提供更为快速的用户体验。
另外,AMP 文件还会被缓存到云端,以减少内容分发到用户的移动设备的时间。使用AMP格式,内容发布者允许第三方云端缓存内容,Google已经宣布它会提供缓存给任何人而不收取费用,所有的 AMP 都能被 Google 缓存。其它公司也许会跟进。
AMP 计划的时间表
2015年10月7日,AMP Project 宣布最初的技术细节,放在了 GitHub 上.
何种内容最适合使用 AMP?
目标是所有的发布内容,从新闻故事到视频,从 blog 到照片和 GIF图片,都可以使用。
一个对比测试
这是本站的一个页面,分别有两个版本,一个是普通的自适应页面,可以在不同的设备上正确显示内容的页面;另一个就是其AMP版本,页面的主体内容都一样。
https://www.youtube.com/embed/7LkcIHM99Sw
对比的结果是很明显的。当然是 AMP 快,而且是非常的快。
目前 AMP 有三个不同的部分组成。
AMP HTML
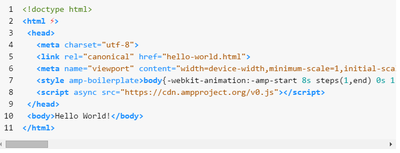
这是一个最简单的 AMP HTML 例子。
 可以看到里面的标签有些还是普通的 HTML 标签,还有一些是 AMP 所特有的标签,这里是 AMP 的标签语言列表。还有这里有一个如何创建你的第一个 AMP 页面的帮助导航。
可以看到里面的标签有些还是普通的 HTML 标签,还有一些是 AMP 所特有的标签,这里是 AMP 的标签语言列表。还有这里有一个如何创建你的第一个 AMP 页面的帮助导航。
AMP JS
AMP JS 库是管理资源的载入,是按照最佳性能实践来配置的,而且所有的JS都是异步载入,所以在页面上没有什么东西会阻塞页面的渲染。
Google AMP Cache
Google 的 AMP Cache 是一个基于代理机制的内容分发网络 CDN。它会分发所有合格的 AMP 文件。 它抓取 AMP 页面,缓存 AMP 页面,自动改进页面性能。Google AMP Cache在工作的时候,从页面,JS文件到图片等都是从同一个源载入,并且使用HTTP 2.0 使性能最优。



评论