网站优化推广的瘦身行动
作者:
最后更新于 | 最初发布于 | 分类: SEO 网站优化推广
作为一个在不断的进行优化和改进的 Blog,本站算是一个小小的试验场地。所以呢,在前几天,对本站采取了一些很久以来一直想做的改进。
SEO 网站优化推广,是一个以内容展示为主要目的的Blog,使用的是 Bootstrap 框架,而内容展示,在不需要那些花哨的展示手段后,所剩下的就是简单的布局需要,Bootstrap 5 以来,纯粹的布局,已经可以不需要 jQuery,这个现在看来有些重的 JS 库,而且如果不需要用到那些互动的 Bootstrap 组件的话,连 Bootstrap 自己的 JS 文件都不需要载入。
于是本站就变成了这个样子,布局完全使用 Bootstrap CSS。
而且这些 CSS 文件,我使用了 purgeCSS 工具来做了一下精简,Bootstrap 5.1.3 的 CSS 文件是 bootstrap.min.css, 其文件大小为 161KB。精简之后,只有 17KB,大大减少了文件大小。更进一步的,我是直接把这个 17KB 完全内置到 html 文件中,少掉一个阻塞渲染的因素,而这 17KB 现在看来,即使不是重复使用,也问题不大,毕竟带宽是足够的,而目前的瓶颈很多时候是在 DNS解析,等待的时间。
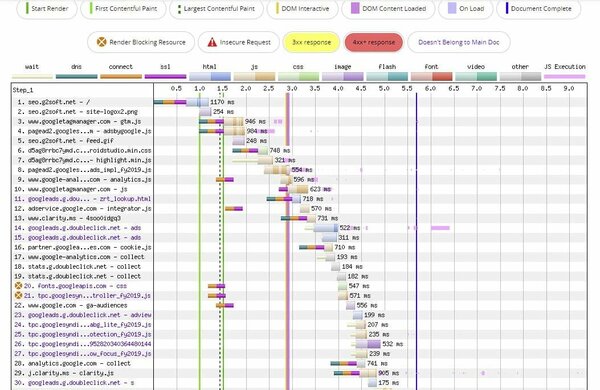
上面就是在 Webpagetest 网站上做的测试,会阻碍渲染的来自本站的静态资源已经没有了,可能会对网页的显示速度有影响的,也就是广告了,这个没法解决,需要等 Google 的解决方案。
毕竟网站还是有一些第三方的 JS,比如 Google Analytics,Google AdSense,Microsoft Clarity,Highlight 库之类的需要载入。还是会有一些的拖累,但是做一个纯静态网站,也没有必要。
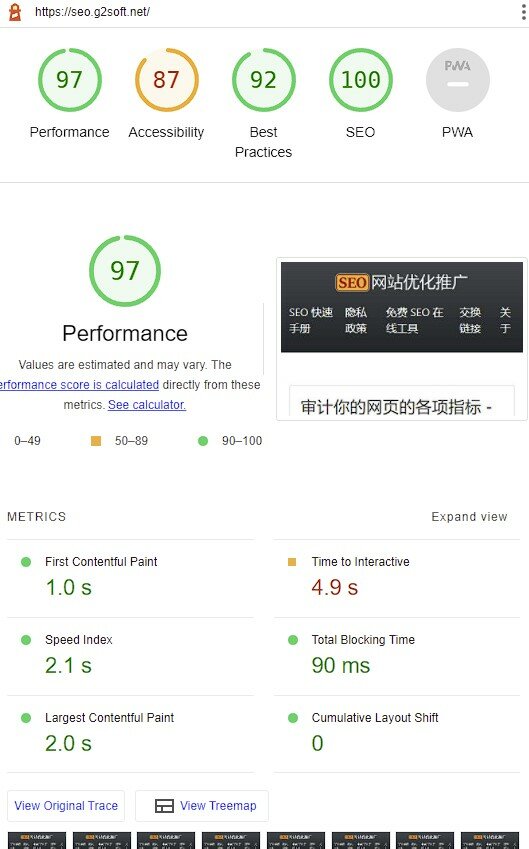
目前看本站的性能还是很好的。看看下面的评测。
看上去略微有些差的数值就是到可以互动的时间,要4.9秒,其实这个数字并不准确,可能它把那些等待追踪代码的时间也算上了。
另外一个改进就是把所有的图片,都加上了 loading="lazy"
希望图片的载入可以按需载入。据说现在所有的主流的浏览器都已经支持原生的 lazy loading 了。
暂时瘦身运动先到这里,看看后续再做改进。