优化你的WordPress网站,提高速度
作者:
最后更新于 | 最初发布于 | 分类: 网站开发技术
为什么要提高网站速度,缩短网页载入的时间?这其实已经讲过很多很多次了,就是因为用户体验优先,搜索引擎更喜好快的网站。
用 WordPress 架设的网站,也包括 blog,同样也面对相同的境况,要提高速度。
那么是什么让你的网站如此的慢呢?
你应该非常注意哪些对你的网站载入时间有负面影响的因素。在详细介绍各种情况之前,先来看看常见情况。
很显然,最大的原因就是没有好好设计网站。而不同服务商也是差别很大的,有些主机服务商的主机用的硬件老旧速度就会有问题。
如果你的服务器是很慢的,而且还经常无故停机,运行其上的你的网站也是一样的,又慢又常常不能访问。
还有一个情况是网站很热门,很多流量访问,而网站所在的服务器不能接待这么多客人,这时也会出现访问缓慢。
如何测试你的网站的访问速度?
目前第三方的测试工具,测试平台很多,我比较推荐的是下面几个。
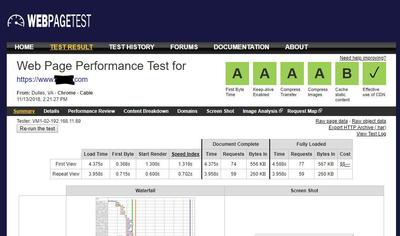
WEBPAGETEST
算是老牌的测试工具了,我用的很多,报告很详细。
Pingdom
它有提供一个免费工具,Pingdom Tools,可以让非用户,指定测试地点。
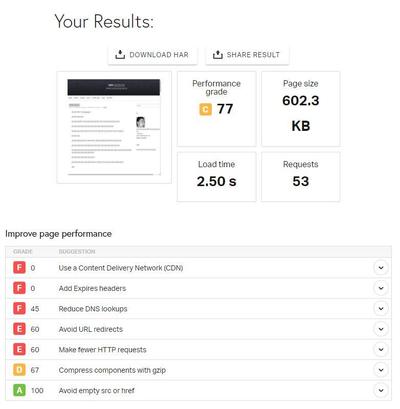
只要输入网址,选择测试地点,点击开始测试按钮,接下来,等上一小会儿,就可以看到结果了。测试结果报告中会有一个性能评分,以及页面大小,载入时间等。
另外还有一个性能改善建议列表,告诉用户改进的方向。
可以看到,在截图中该测试所用的机器上,没有设置支持中文。
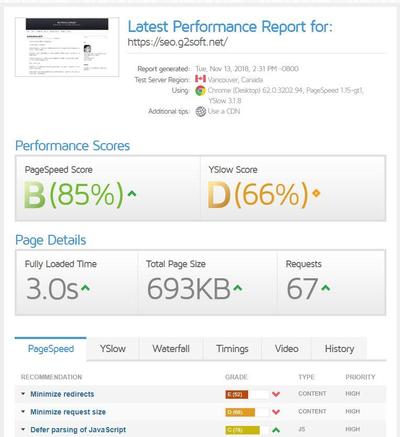
GTmetrix
GTmetrix我也是常用到的,可以免费注册一个账号,然后看到自己所测试网站的历史记录。
 只需输入测试网址就可以测试了。测试的时间会久一点,但是报告非常易读。
只需输入测试网址就可以测试了。测试的时间会久一点,但是报告非常易读。
当然,还可以用你自己电脑上的浏览器中的开发者工具。
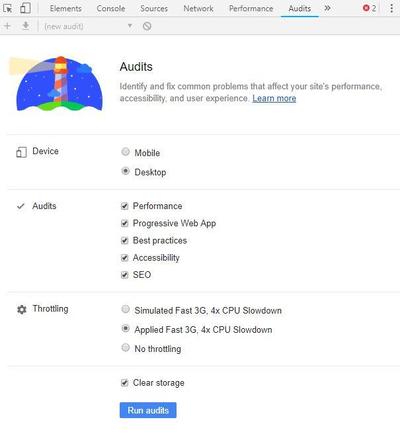
Chrome Audits
比如 Chrome 的 Audits 工具,可以从各个方面测试,从桌面版到移动浏览器都可以测试,还可以模拟3G网络的情况。其实这就是Google 的 Lighthouse 计划。
 Firefox 也有类似的功能。以及还有很多很多不同的工具,就先介绍这么多,不再展开了。
Firefox 也有类似的功能。以及还有很多很多不同的工具,就先介绍这么多,不再展开了。
如何优化你的 WordPress网站,来提高网站的速度?
上面说了这么多有关网站速度测试的方法手段。回到正题来,我们来看看如何优化,优化你的网站,优化你的 WordPress。
选择高质量的主机
选择合适的主机,选择高质量的主机,非常重要,这是基础,基础不好的话,在上面做什么都是建高楼于沙滩之上。
你也许看过很多的评测,也可能有朋友介绍你,有优惠。但是,我的看法是,优惠,价格同质量必须要平衡,千万不要因为价格影响了你最重要的选择。
我推荐 Dreamhost,如果你只需要主机计划,这是最好的。你无需操心如何管理,设置服务器,你只需要使用就可以了,它还有一键安装 WordPress ,以及WordPress 专用计划,而且它的帮助文件也是写的很好,客服很棒。
如果你希望用 VPS,我绝不会推荐阿里云之类的,我的推荐是 DigitalOcean 和 Linode。
这三家都是我用过,而且现在还在使用的,本站就是假设在 Linode 之上。
保持你的插件,主题,以及 WordPress 都在最新状态
这也是我最喜欢做的,更新,一旦有更新出现在 WordPress update 上,马上就更新。
你也要同样这样做,不要忽略更新提示。更新,最重要的就是安全考虑。新的更新会保护你的 WordPress 不被最近的安全问题所侵入。
除了安全,更新还能提高性能, WordPress 开发者总是在改进代码,使其更快,优化的更好。
另外要提一下,就是 WordPress 是基于 PHP 的,之前已经讲过,保持 PHP 版本的的更新也很重要,它对 WordPress 的性能影响也是巨大的。
设置好缓存,以减少对网站的访问请求数量
WordPress 有好几个非常棒的缓存插件,比如 WP Super Cache,W3 Total Cache,等等。缓存的目的就是把静态文件缓存到浏览器中,当用户第二次访问网站时,相同的文件就不会再次下载了,它会直接从浏览器缓存中读取,这就快很多了。
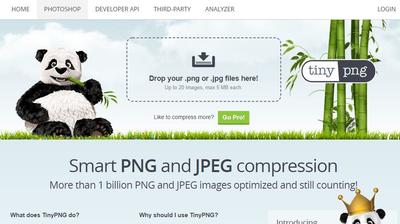
使用图片优化,使你的图片文件更小
更小的文件,载入的时间就会更短,那么这时,你就需要使用工具,在尽量保持图片质量的情况下,尽可能的压缩图片。
一个非常棒的在线图片压缩工具,可以智能压缩 PNG 和 JPG 格式的图片。
 除了这个在上传图片之前先做好图片的优化之外,也可以用 WordPress 的图片优化插件,有不少,比如 ShortPixel。
除了这个在上传图片之前先做好图片的优化之外,也可以用 WordPress 的图片优化插件,有不少,比如 ShortPixel。
网站文件的 minify 和压缩
这主要指的的 CSS 和 JS 文件,以及 html 代码。通过这两步的操作,文件的尺寸会大大缩小,也同样减少了数据传输时间。
这同样可以用 W3 Total Cache 插件来实现。
CDN 的使用
通常是建议对网站的大文件采用 CDN 来分发,CDN 可以缩短你的网站用户到内容之间的距离。
CDN 有各种选择,有人会推荐 Cloudflare,对于我来说,我更喜欢用 Amazon CloudFront。可以使用插件来实现。
只使用高质量的主题和插件
不是所有的主题都是性能优先的,插件更是这样。同样的功能,不同的插件实现的手段不同,代码的质量有差,实际使用时对性能的影响也是不同的。
这个选择就需要非常仔细小心了。尝试使用,并反复测试,直到找到最合适你的主题和插件。
删除不用的主题和插件
主题到最后只需要一个就够了,其它的测试完之后,就用不到了。而插件,则是尽可能的少,越少越好。
不用的主题和插件,光是停用是不够的,那些不用的插件,主题,在确认无误后,可以删除。
数据库的优化
数据库优化,可以减少数据库占用的空间,也可以提高性能。我常常用 phpmyadmin 来优化数据库。
如果想用插件,也是可以,你可以找到一个合适的插件,比如 WP-DBManager。
速度优先
如果做了上面这些,你的 WordPress 一定会更快。没有人会不喜欢可以快速访问的网站。