MovableType 7.4.0 r4609 的富文本编辑器问题,以及本站的改动
作者:
最后更新于 | 最初发布于 | 分类: MovableType
之前,升级到了最新的MovableType 7.4.0,据报道,有部分用户出现了富文本编辑器的编辑按钮不显示的问题。甚至在 MovableType 6 也有同样的情况。
主要的原因就是升级了 TinyMCE 的版本。
在之前的升级中,系统更新了 TinyMCE 到 5.2.2 版本。
https://www.sixapart.jp/movabletype/news/2020/08/21-1710.html
看看官方的说明,如果遇到类似情况,可以参考。
其实今天,主要我是把本站做了小小的更新。
首先,本站的模板是定制的,用了 Bootstrap 框架,以及 jQuery,等等 js 库。
主要更新包括如下:
- 更新 Bootstrap, 从 4.3.1 到 4.5.2
- 更新 jQuery, 从 3.4.1 到 v3.5.1.
- 更新代码高亮的 js 库, Highlight, 从10.0.0. 到 v10.1.2
- 去掉了 原先添加的 lazyloading 的 js 库, lazysizes 5.1.2
- 不考虑旧的浏览器,新一代的浏览器原生已经支持图片的 lazy loading了,所以,在 MovableType 的程序中,做了硬改动。
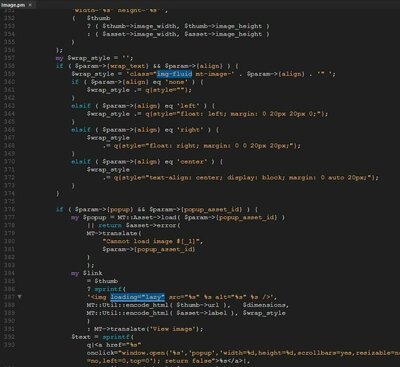
MovableType 的硬改动,主要针对图片插入到文章时的那个文件: /mt/lib/MT/Asset/Image.pm
打开该文件,找到三个图片代码的地方,加入了 ,然后在样式 $wrap-style 的地方加入 img-fluid ,这是对于 bootstrap 模板的需要。
一系列改动后,就重建了全部的页面,耗时不多。
另外还屏蔽了两个 IP,这两个 IP 大量的访问网站的搜索页面,消耗了大量的 perl 运算,影响了正常的访问,就在 nginx 的 IP 屏蔽列表中加上了这两个地址。
- 114.119.160.251
- 51.89.208.17
估计是哪位写的爬虫,只能这样了。