CloudFront 和 Nginx 服务器 CORS 的配置
作者:
最后更新于 | 最初发布于 | 分类: 服务器和主机
首先这里先描述一下我遇到的这个问题。该网站使用了 Amazon 的 CloudFront 作静态内容的 CDN。网页中有用到 Bootstrap,有用到 Web font。这些字体文件,CSS文件都是通过CloudFront访问的。
出现的问题就是,网页中有用到 Glyphicon 符号,但是都没有正常的显示在Firefox或者Chrome中,只出现一个方框而已。就像这个图片中的样子。
![]()
这个问题出现了很久了,昨天找时间研究并解决了。
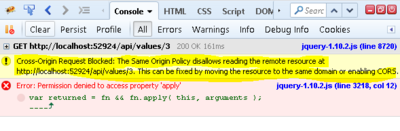
在Chrome的开发者工具里可以看类似下面的出错说明:
 此图和上图都是网上找的,因为之前没有截图,就借用了。可以看到黄色背景的那部分提到了错误出现的原因。
此图和上图都是网上找的,因为之前没有截图,就借用了。可以看到黄色背景的那部分提到了错误出现的原因。
问题就是CORS, Cross-Origin HTTP Request。通常跨站引用文件在网站上是很常见的,比如一个网站A,应用了网站B的一个图片,或者一个CSS文件之类的,都是很常见的,但是出于安全原因,浏览器限制了从脚本中发起的跨站请求,更精确的说是,浏览器拦截了跨站请求的返回结果。从开发工具中可以看到返回的结果是 0 字节大小。
关于 CORS 的参考文章可以看 Mozilla 的这篇
当然这是可以通过服务器的设置加上CDN的配置来解决的。分两个步骤。
1) Nginx 的配置
因为我只允许 GET 方式,所以在 Location / 段落中添加下面这段内容:
if ($request_method = 'GET') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
重启 Nginx 服务。
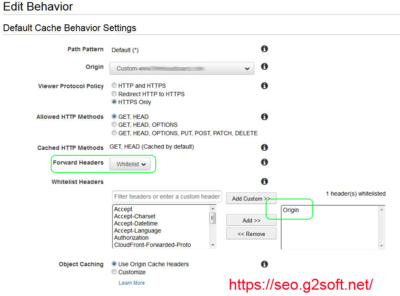
2)CloudFront的配置
在AWS的CloudFront控制面板,选择对应的 Distribution, 点击 Behaviors 选择卡,只有一个的话,就选择并点击 编辑。
修改 Forward Headers ,成为 Whitelist。下面就会出现白名单的列表和选项,选择Origin并添加,之后保存该 Behavior。
接下来就是要 purge 原来缓存的那几个字体文件。
最后,重新载入网站页面,这些符号字体就能够正常的显示了,在开发工具的地方可以看到这些个字体文件的返回头中有Access的很多内容,就像下面这样的。
相关的文章
- Google 将忽略 Flash 内容, 不再收录 Flash,及其它
- 安装 Ubuntu 24.04 (LTS), Webmin, Nginx, MariaDB, PHP8.3-FPM,Perl-Fastcgi 到 DigitalOcean 的 VPS(1)
- 安装 Ubuntu 24.04 (LTS), Webmin, Nginx, MariaDB, PHP8.3-FPM,Perl-Fastcgi 到 DigitalOcean 的 VPS(3)
- 安装 Ubuntu 24.04 (LTS), Webmin, Nginx, MariaDB, PHP8.3-FPM,Perl-Fastcgi 到 DigitalOcean 的 VPS(2)
- 安装 Ubuntu 22.04 (LTS), Webmin, Nginx, MariaDB, PHP8.1-FPM,Perl-Fastcgi 到 DigitalOcean 的 VPS(3)
- 安装 Ubuntu 22.04 (LTS), Webmin, Nginx, MariaDB, PHP8.1-FPM,Perl-Fastcgi 到 DigitalOcean 的 VPS(1)
- 启用最新的 Nginx,php 以及应用 Brotli 压缩
- AWS CloudFront 支持 TLS1.3





评论